
スライスチップ(スライスレイヤー)を生成するスクリプト&ツールパネルをつくりました。
先日「ちょっと変わったスライス作成テクニック」でご紹介したテクニックをスクリプト化させ、Adobe Configuratorを使用しツールパレット化したので公開します。CS4専用となります。
【使用方法】
(1) 上のリンクから『スライスチップ生成ツールパレット』ダウンロードする。zipファイルを解凍し、フォルダを[アプリケーション]/[Adobe Photoshop CS4]/[Plug-ins]/[Panels]にまるごと入れる(マックの場合)

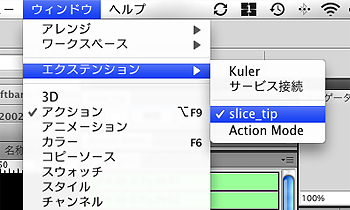
(2) Photoshop CS4を立ち上げ[ウインドウ]/[エクステンション]メニューから”slice_tip”パネルを読み込む。

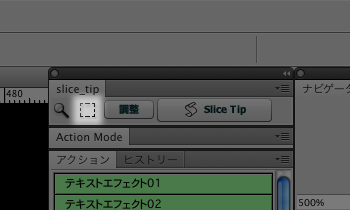
(3) 上図のようにパネルが読み込まれます。

(4)パネルから拡大ツールを選択しスライスをきりたいパーツを拡大する。


(4) 次に選択ツールでスライスをきるパーツの選択範囲をとる。

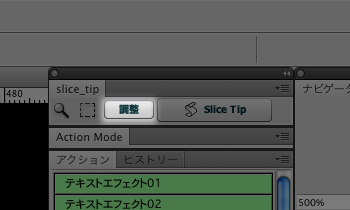
(5) 選択範囲がずれてしまった場合は調整ボタンを押し微調整する。

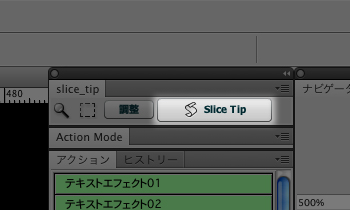
(6) 選択範囲がきまったら確定させSlice Tipボタンを押す。

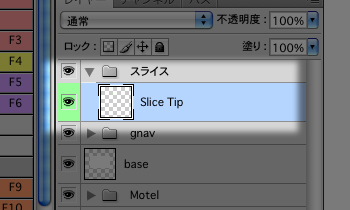
(7) するとレイヤーに”Slice Tip”というレイヤーが生成されます。

(8) 以上でスライスチップ作成完了です。
このパネルを利用するとスライスをレイヤーとして管理できるのでWEBサイト制作に重宝します。